こんにちは。日笠です。今回は3回目となるホログラム特集です。今回の記事でホログラム特集は最終記事となります。
必要な映像条件
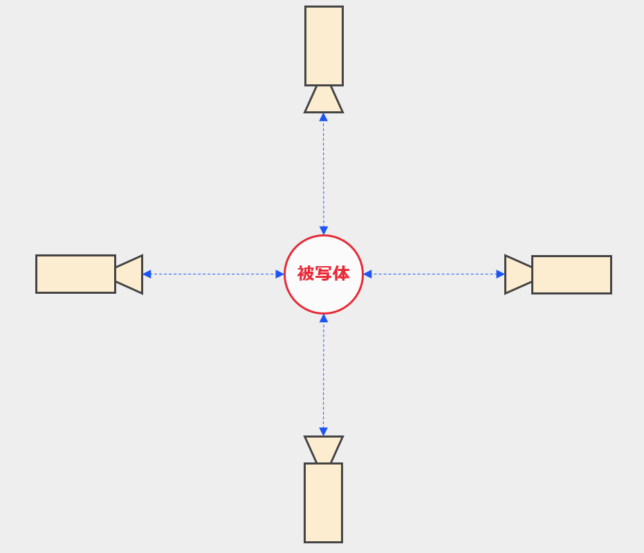
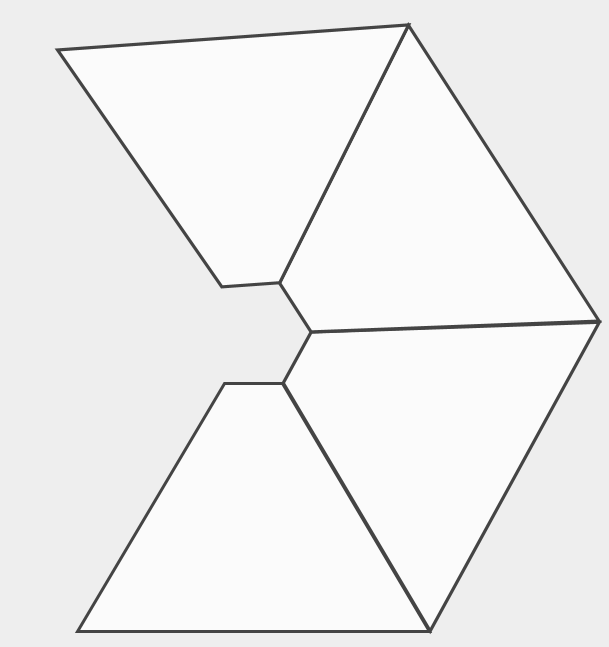
ホログラムを実現するには、前後左右の4点からの映像が必要 となります。上から見ると下記のような図のように被写体を撮影いたします。もちろん、それぞれのカメラと被写体の距離は一定に保ちます。
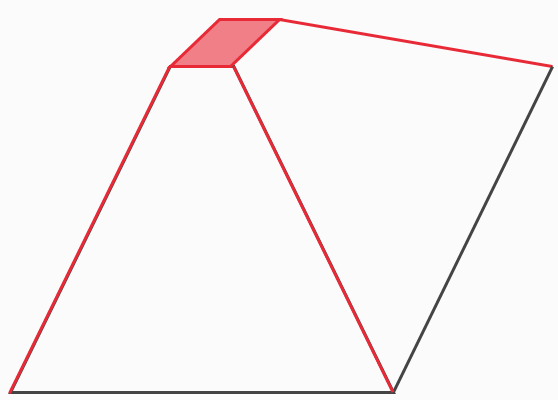
映像条件 ここで、被写体が丸型でない場合、被写体の中心点からの距離を一定にすることで、同様にホログラムを実現できます。それでは、Unityで早速作っていきましょう!
カメラの設置
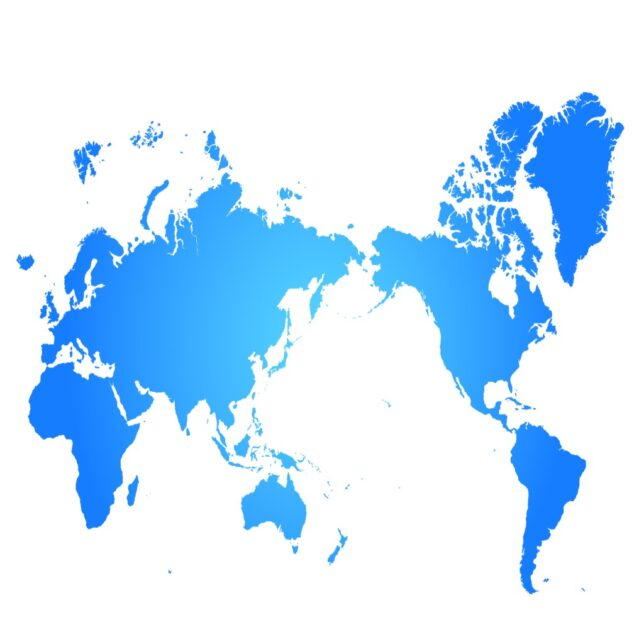
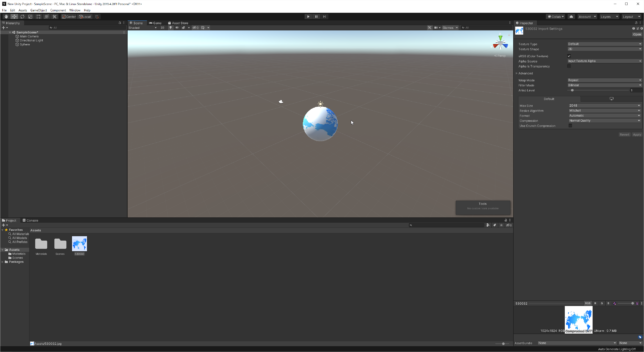
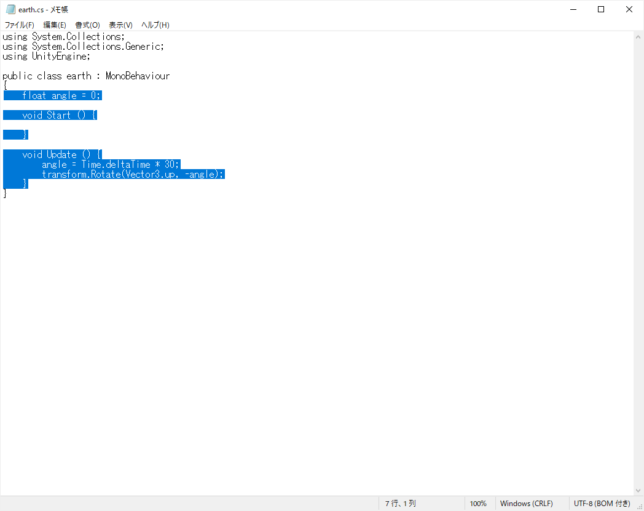
前回は、被写体オブジェクト"地球"を製作しました。また、"地球"を回転させるプログラムも制作いたしました。あとは、映像を制作するのみです。
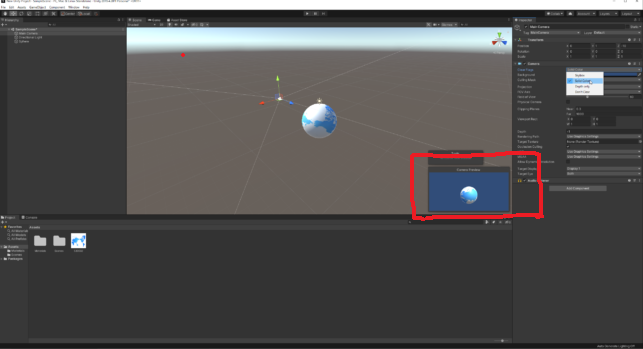
Unityではカメラを追加で設置することが可能です。標準でついてる「Main Camera」が左側の”Hierachy”にあります。画面真ん中のScene内には、白の雲のような形をしています。試しに、”Hierachy”の「Main Camera」をクリックすると、Scene画面内の右下にCamre Preview が現れます。これが、カメラから見た時の映像ということです。
Camera Preview 作成する映像は下記のような動画となります。
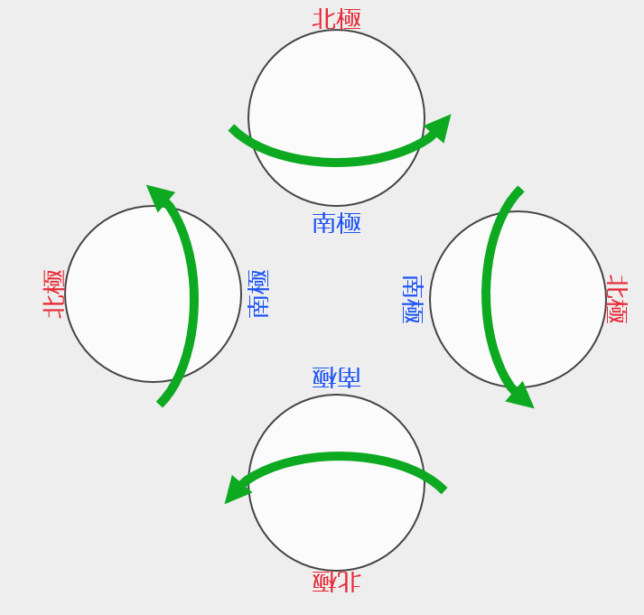
映像完成図 北極を外側 南極を中心 北極が上 南極が下
カメラ設定
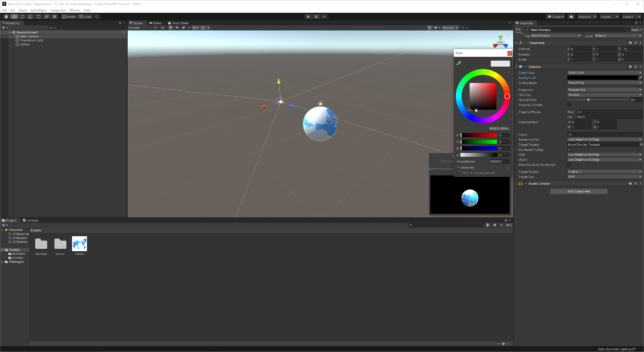
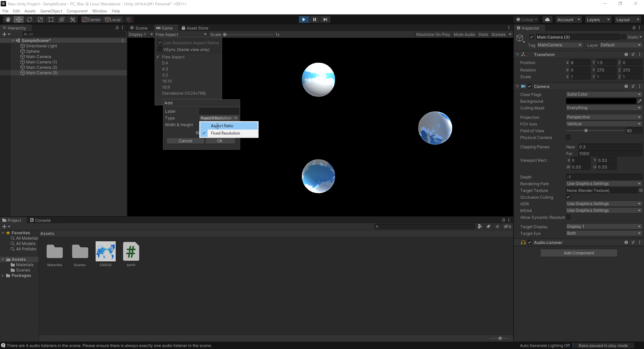
まずは、4台のカメラを設置する前に、1つのカメラの設定を行います。1つの設定を終了させ、コピーする方針です。
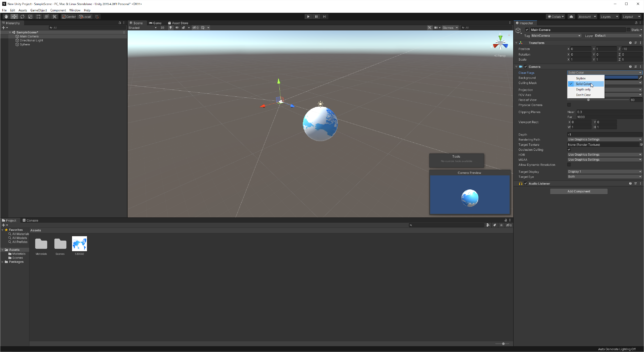
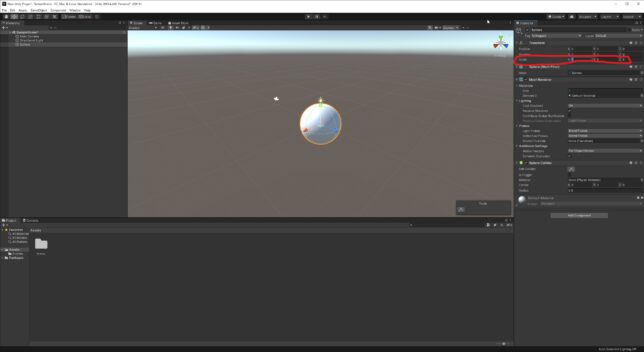
カメラ設定 さらに、その下の項目「BackGround」があるので、こちらは真っ黒に設定しましょう。背景が黒の方が宇宙感がでます。
カメラ背景色設定 以上で、カメラの設定は完了です。続いて、設置をして行きます。
カメラ設置設定
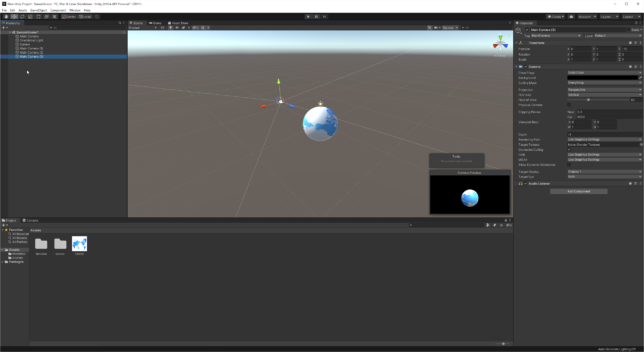
それでは、カメラを4台作成します。Main Cameraをクリックしてコピー&ペーストするだけですね。左側の”Hirerchy”に4つのMain Cameraが作成されましたか。
カメラ4台の作成 続いてカメラの位置です。カメラの位置を変えるのは、右側の”Inspector”の「Position」と「Rotation」を変更します。それぞれ下記のように設定します。
カメラ設置設定
Main Camera
PositionX:0, PositionY:1.5, PositionZ:-8
RotationX:0, RotationY:0, RotationZ:0
Main Camera(1)
PositionX:-8, PositionY:1.5, PositionZ:0
RotationX:0, RotationY:90, RotationZ:180
Main Camera(2)
PositionX:0, PositionY:1.5, PositionZ:8
RotationX:0, RotationY:180, RotationZ:90
Main Camera(3)
PositionX:8, PositionY:1.5, PositionZ:0
RotationX:0, RotationY:270, RotationZ:270
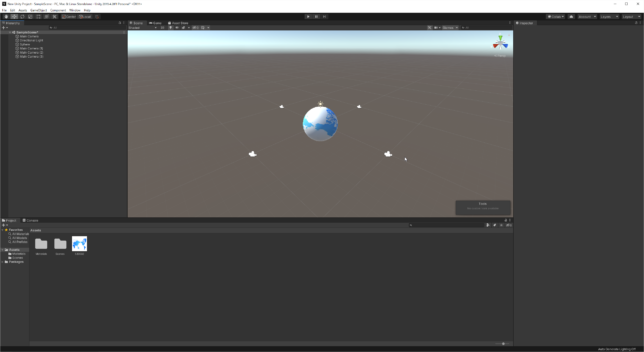
下記のようにカメラオブジェクトが、地球の四方に設置できていれば、OKです。
カメラ設置設定
映像設定
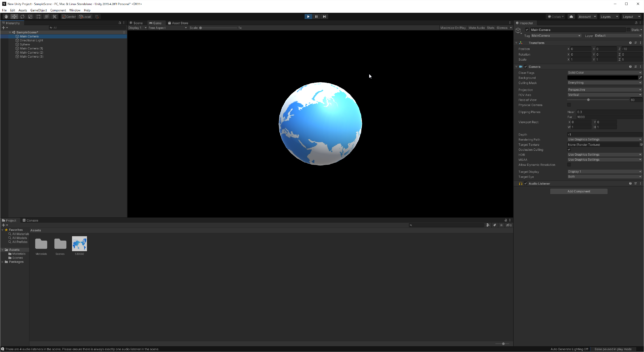
カメラの設置が完了したので、4カメラ同時撮影を行うよう設定していきます。この設定をしないと1カメラでしか撮影されません。試しに再生ボタンを押してましょう。
映像設定前 はい。1カメラだけですね。では4カメラ分一気に映し出します。設定はカメラの”Inspector”にある「Viewport Rect」という項目です。これを変更することで、1画面に複数のカメラからの映像を映し出すことができます。
ViewReportとは
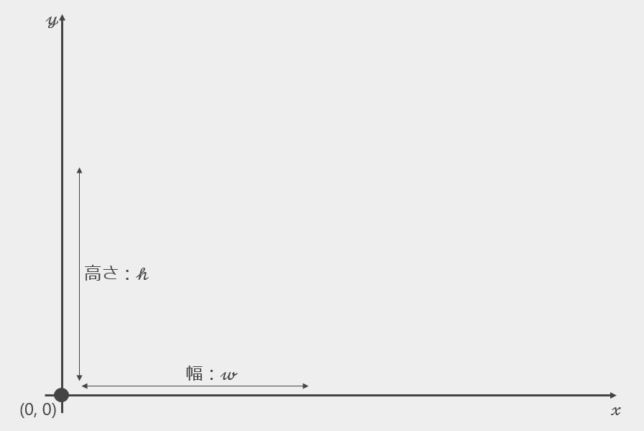
ViewReport設定は、画面の’どこに映すか’、’どの大きさで映すか’、を設定できます。
ViewReport設定 X,Yはカメラから撮影した動画の最左下の位置を画面のどこから始めますか。という値。
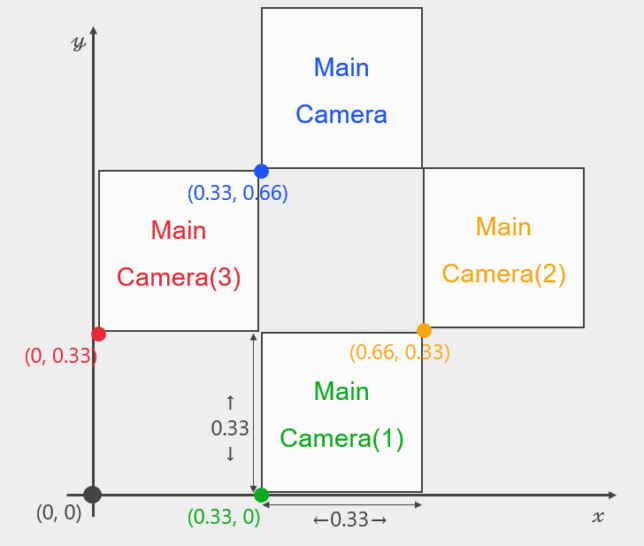
今回の場合は、下記のようにします。
ViewReport設定(今回の場合) 高さ、幅はそれぞれ0.33の正方形とし、開始位置をそれぞれ設定しています。
ViewReport設定
Main Camera
ViewReportX:0.33, ViewReportY:0.66, ViewReportW:0.33, ViewReportH:0.33
Main Camera(1)
ViewReportX:0.33, ViewReportY:0, ViewReportW:0.33, ViewReportH:0.33
Main Camera(2)
ViewReportX:0.66, ViewReportY:0.33, ViewReportW:0.33, ViewReportH:0.33
Main Camera(3)
ViewReportX:0.33, ViewReportY:0.66, ViewReportW:0.33, ViewReportH:0.33
動画保存
さてさて、最後の工程です。映像の作成はできましたので、保存していきましょう。
Unity Recorderのインストール
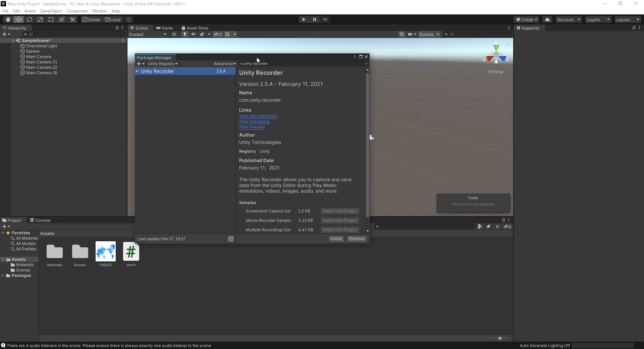
Unityで録画するには、「Unity Recorder」を使います。インストール方法は下記の通りです。
ツールバー から Window > Package Manager を選択Package Managerウィンドウから Advanced > Show preview packages を選択
確認ウィンドウで Yes を選択
Package Managerウィンドウから Unity Recorder を選択
Install ボタンを押下
Unity Recorderのインストール
Unity Recorderで録画
インストールが完了したら、Unity Recorderを起動させましょう。起動方法は下記の通りです。
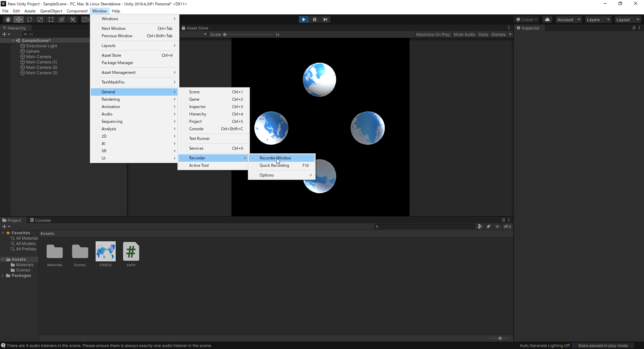
ツールバー : Window > General > Recorder > Recorder Window Unity Recorderの起動 すると、レコーダーが立ち上がるるので、下記を実施します。
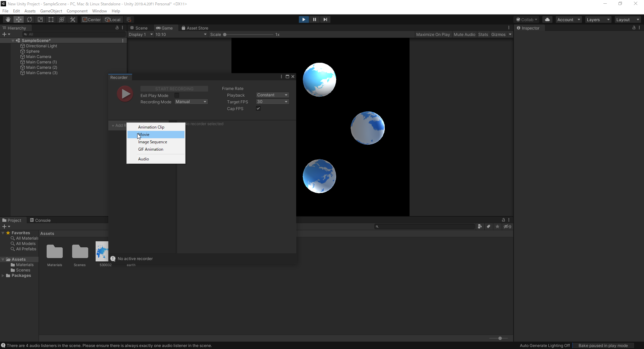
Add New Recorders > Movie
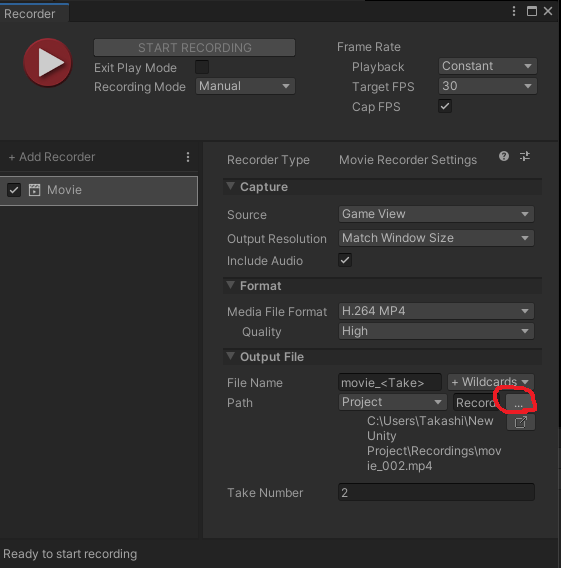
Unity Recorder設定 特に設定しなくても使えますが、保存先が初期値で嫌な場合は、変えましょう。下記のボタンから、任意の場所に変更できます。
保存先変更 あとは、レコードボタンを押下したら、録画が始まります。あ、再生ボタンは押しておきましょう。好きな時間を録画をできたら、もう一度、レコードボタンを押して、録画を終了します。録画を終了すると、保存先に動画が保存されます。
まとめ
以上で、ホログラムの映像制作は完了です!
シベスピでは、エンジニアとしての実装力や、いろいろな提案ができる環境があります。また、それだけでなく、私のように自分の趣味の時間も取れる素敵な職場です!昨今の事情にもより、リモートワークも取り入れだしています。VIDEO youtu.be