以前書いたXcodeのインストール編から1年以上経ってました。
今回はインストールしたXcodeで簡単な雪を降らせるアニメーションアプリを作って行こうかと思います。
プログラミング未経験の方に向けて、難しい説明などは割愛して、アプリ作成する流れを書いて行きます。
1.プロジェクト作成

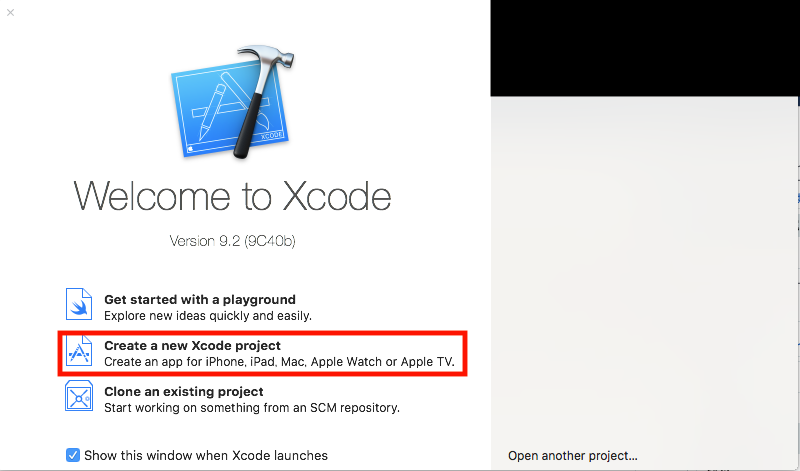
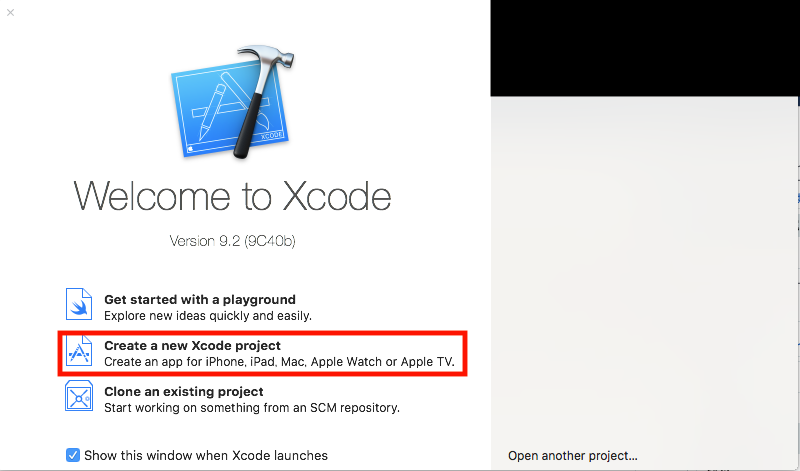
まず、Xcodeを立ち上げて、「Create a New Xcode Project」をクリック。

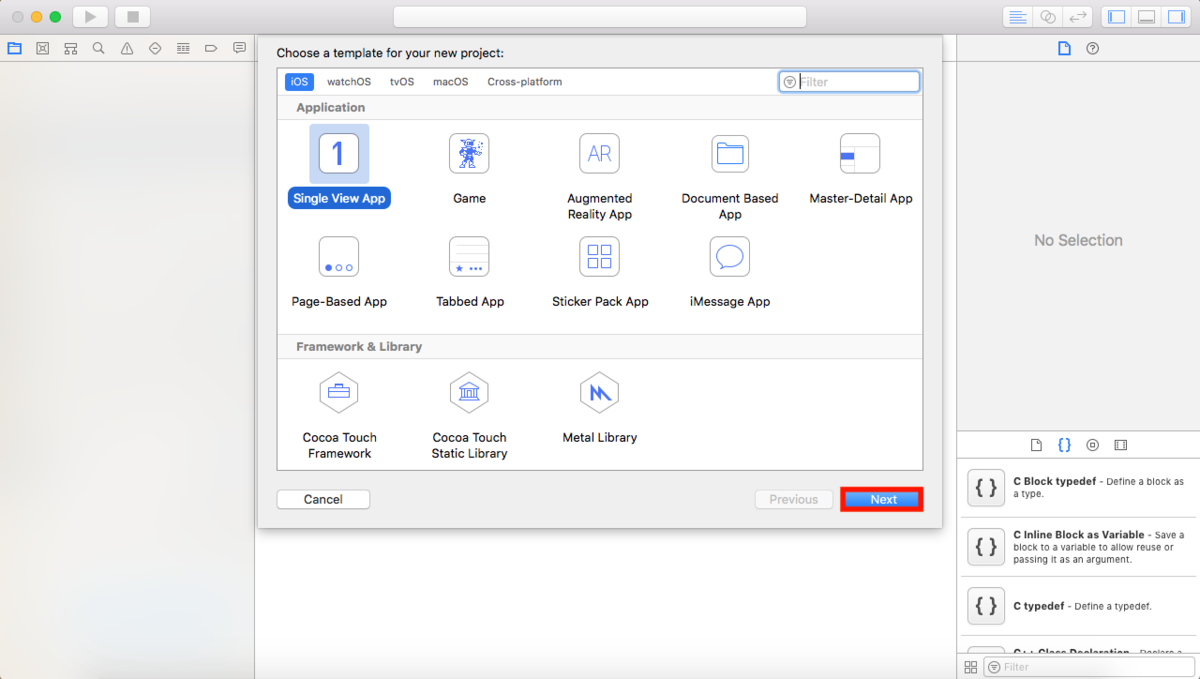
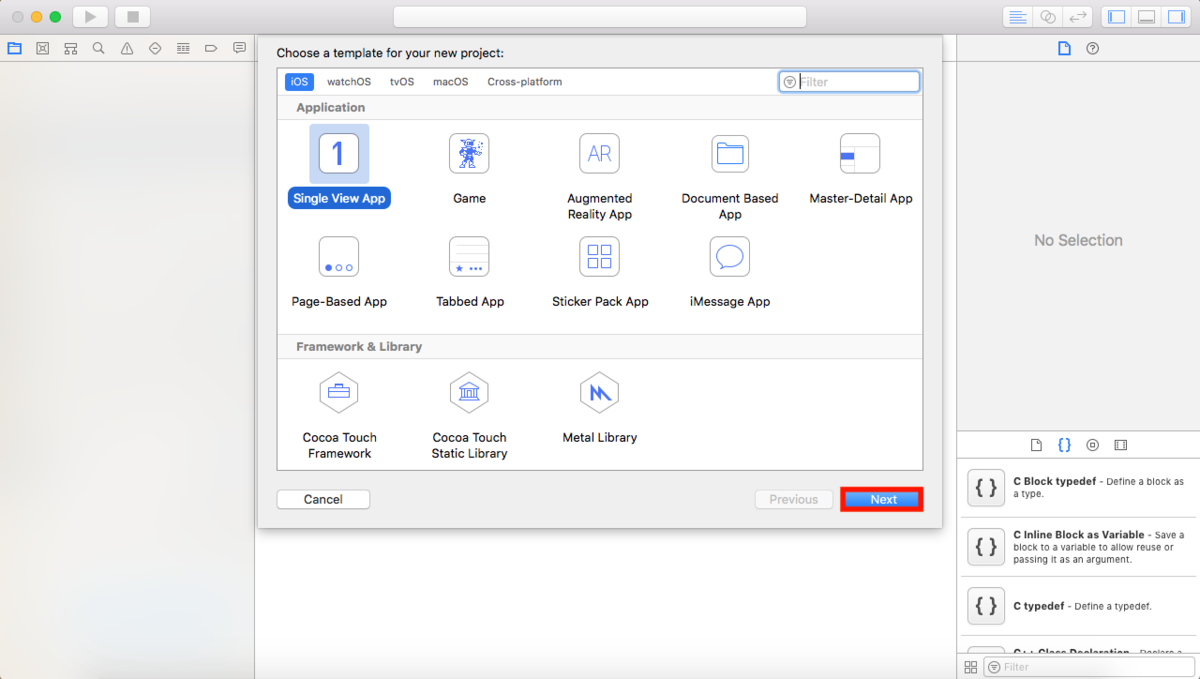
アプリで使うテンプレートを選びます。
今回は、簡単なアプリを作るので、真っ白な画面だけが用意される「Single View app」を選択し「Next」をクリック。

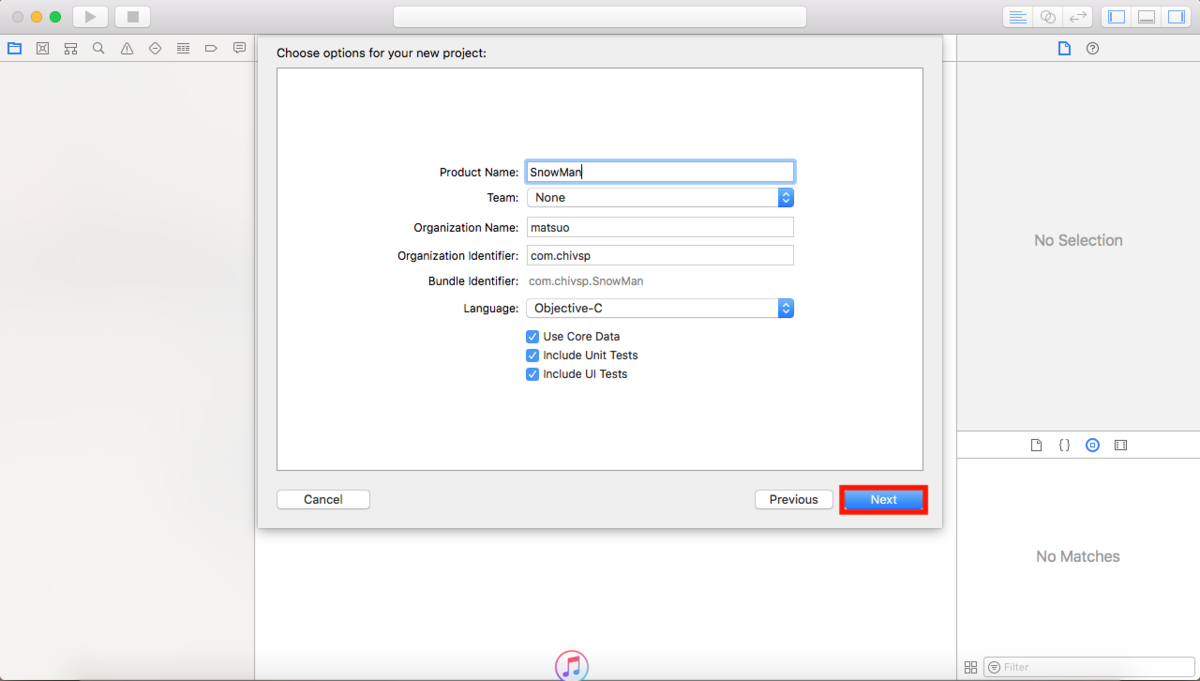
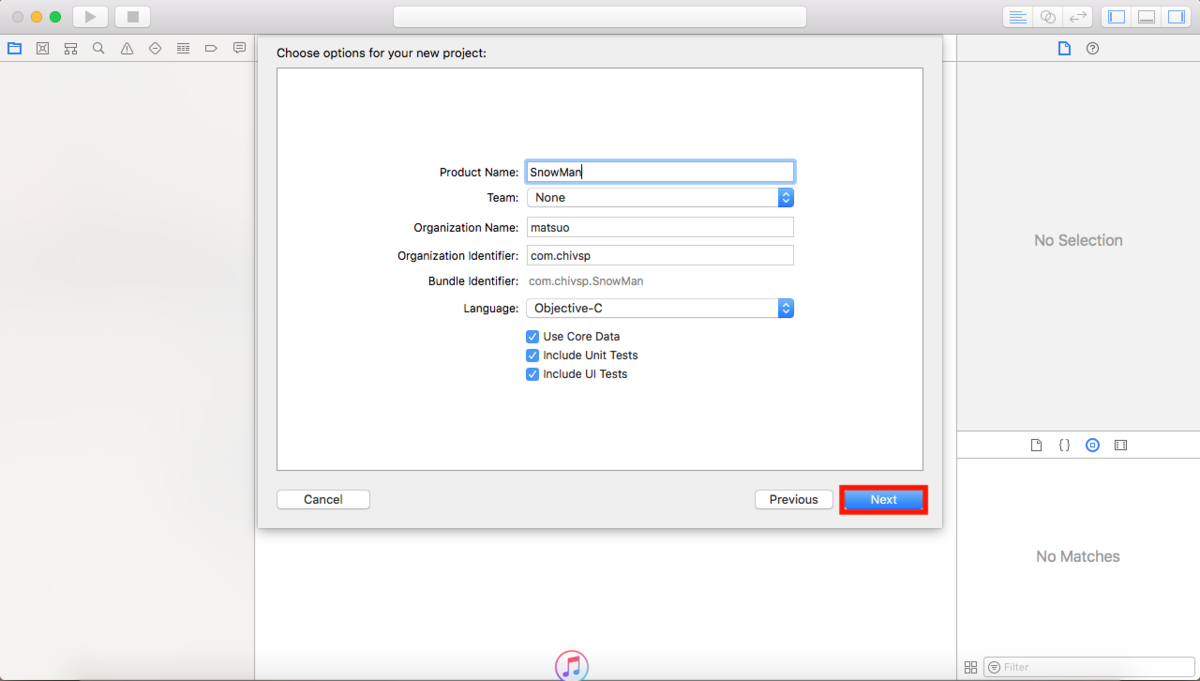
プロジェクトの名前などを入力します。
ProductName:アプリの名前
OrganizationName:アプリを作る人の名前
OrganizationIdentifier:アプリを作る人のID(※適当で大丈夫ですが、アプリをリリースして売ったりする際は、他の人と被らないようにしないといけないです。)
Language:objective-cを選択
入力できたら、「Next」をクリック。

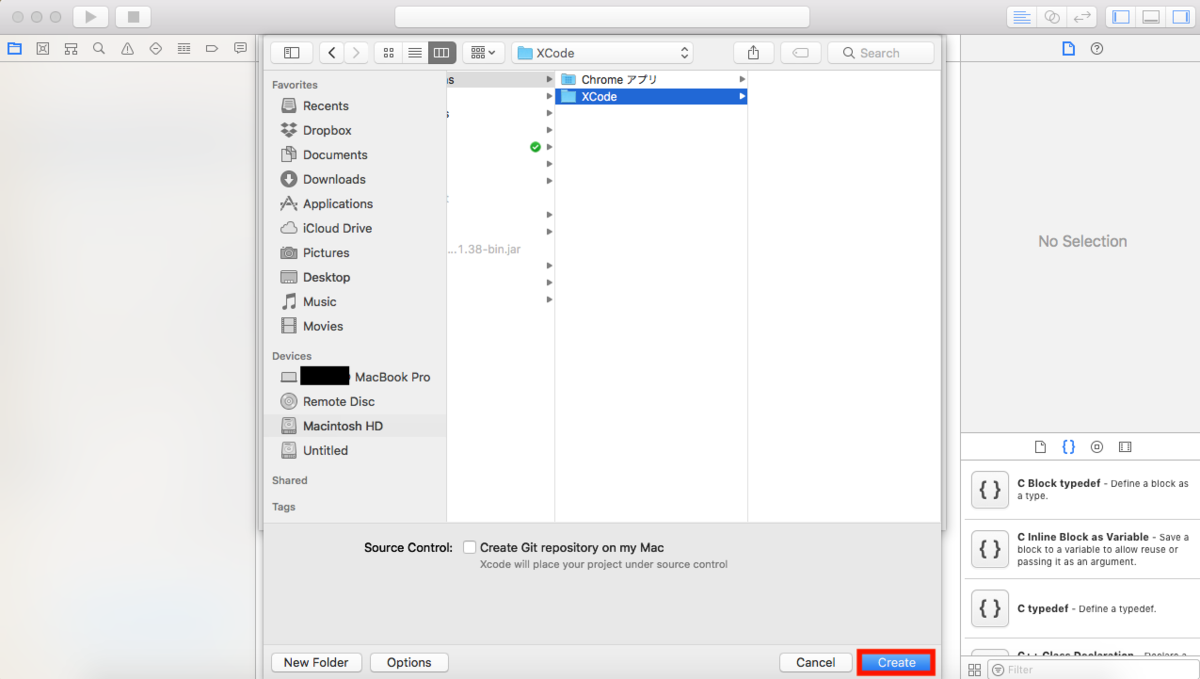
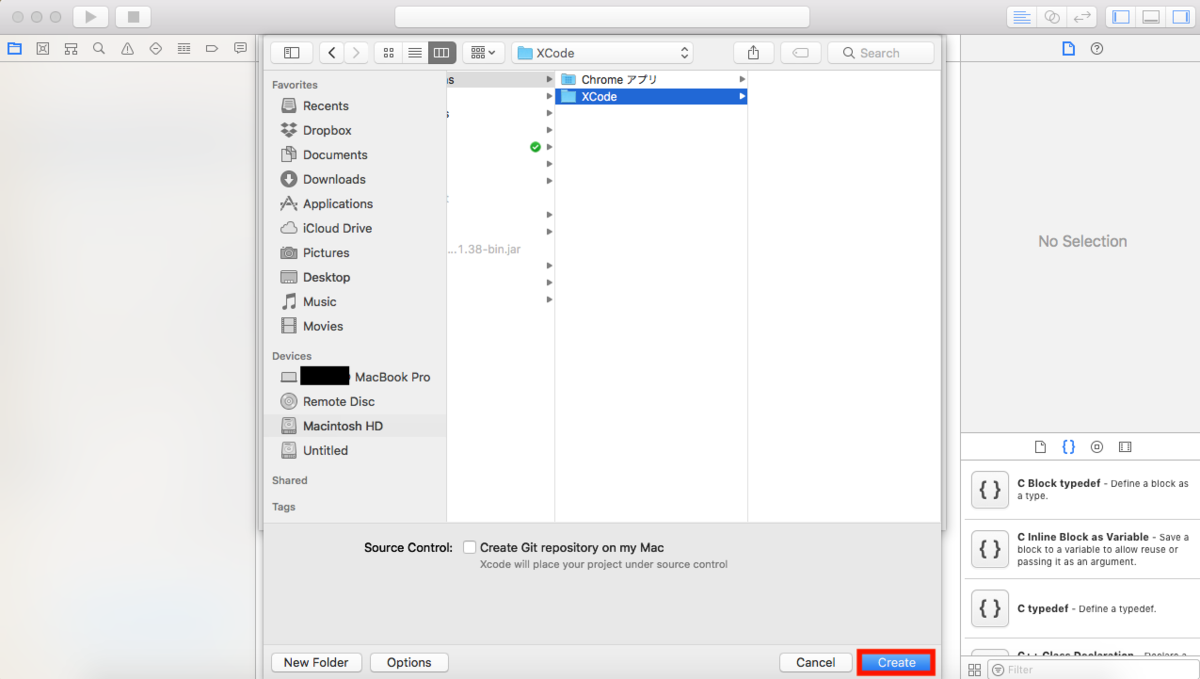
プロジェクトの保存先を選び、「create」をクリック。

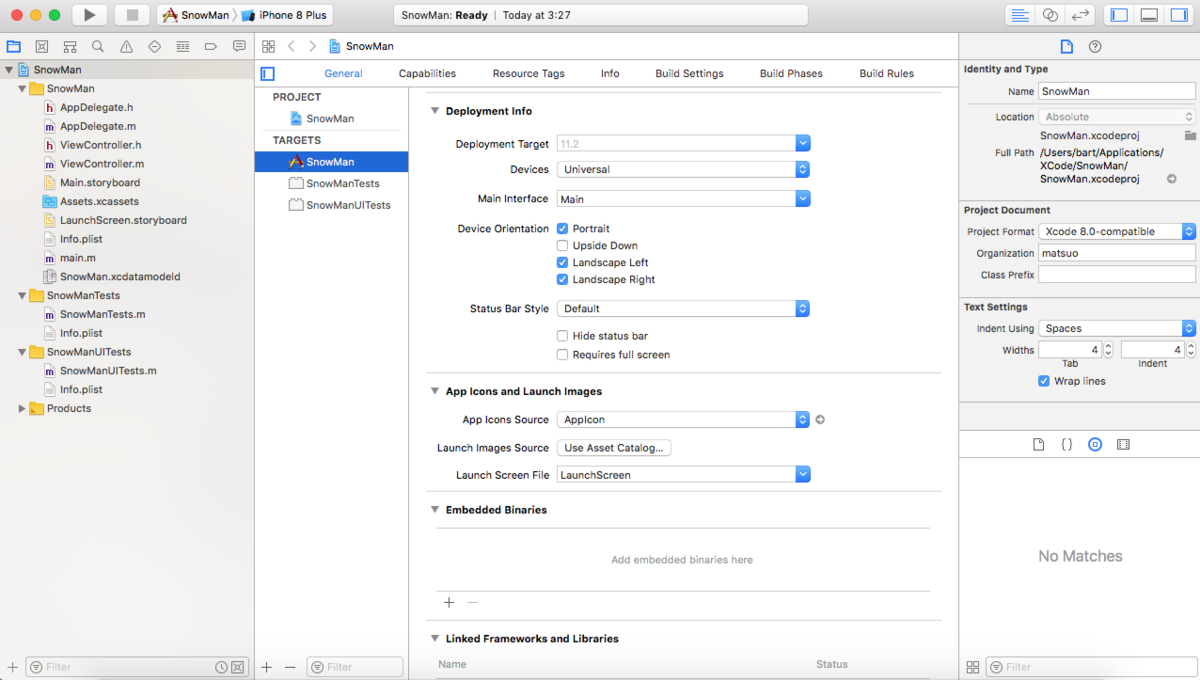
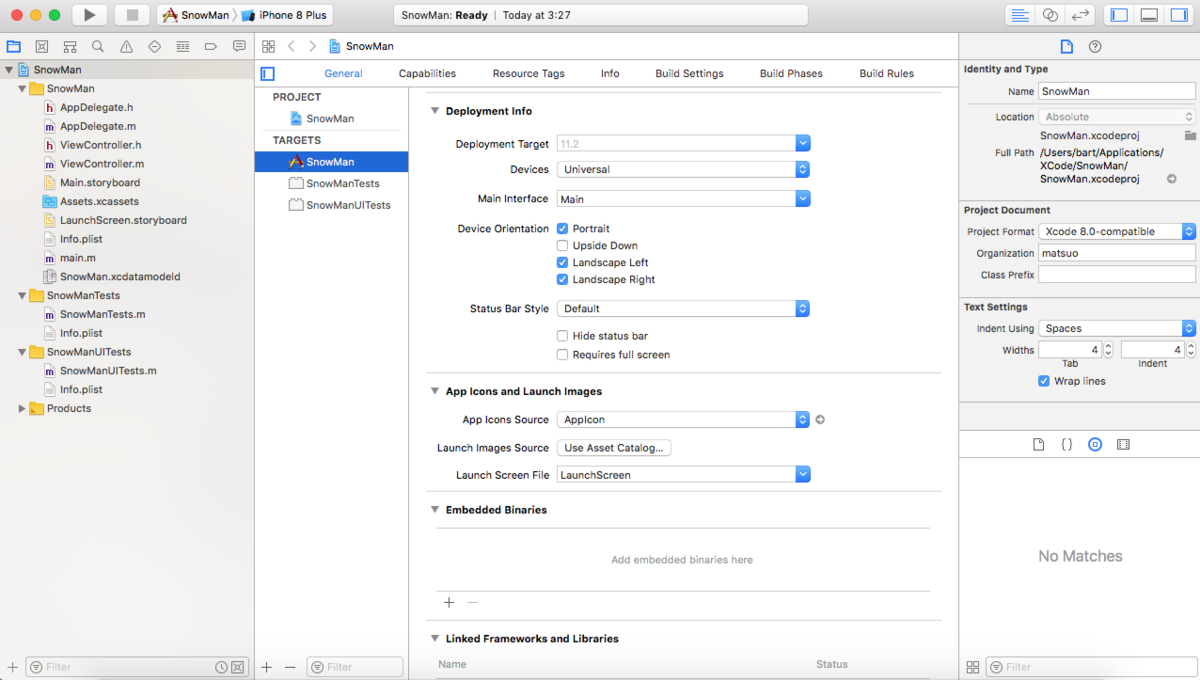
すると、プロジェクトが作成されます。
2.Main.storyboard

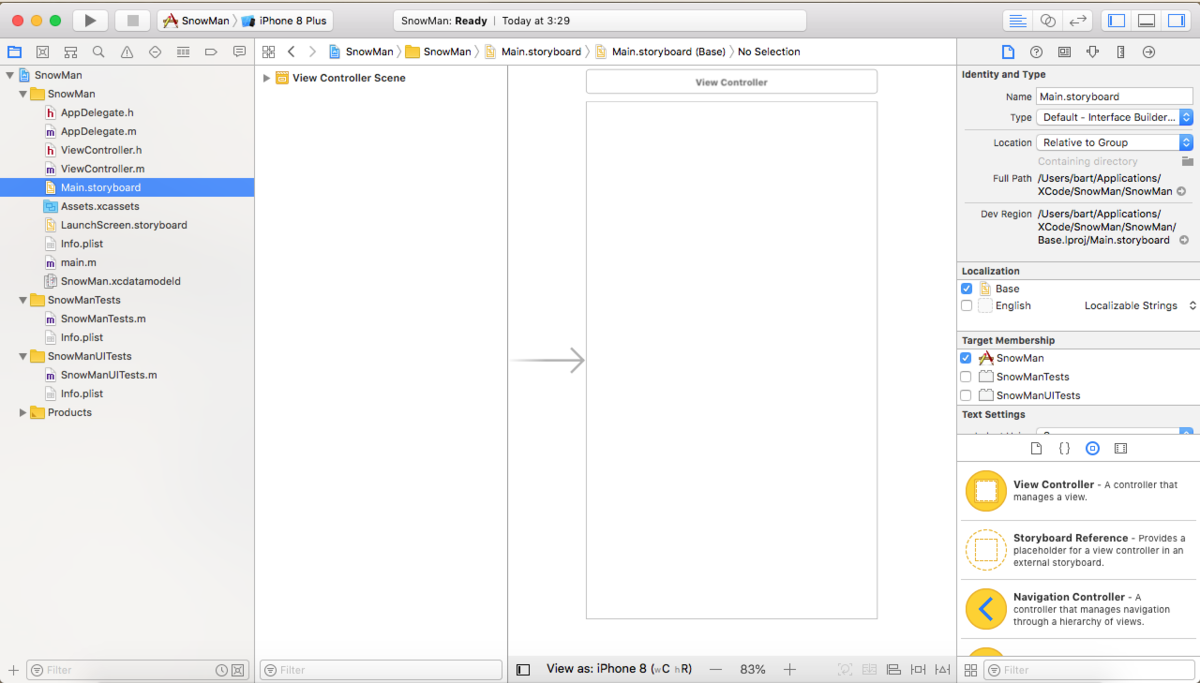
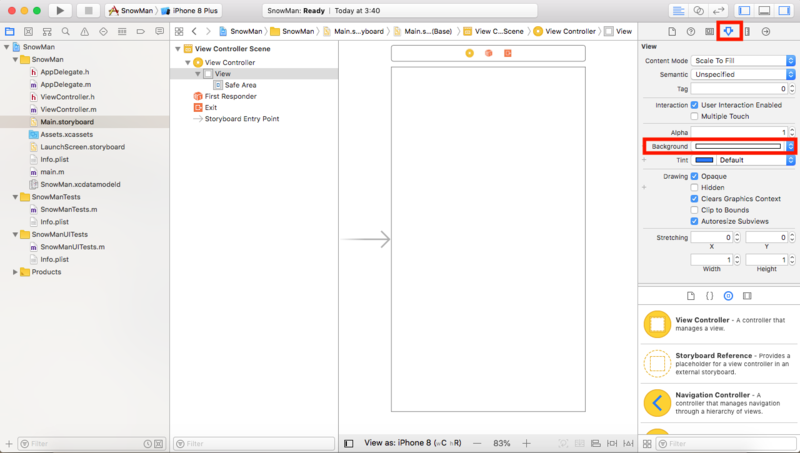
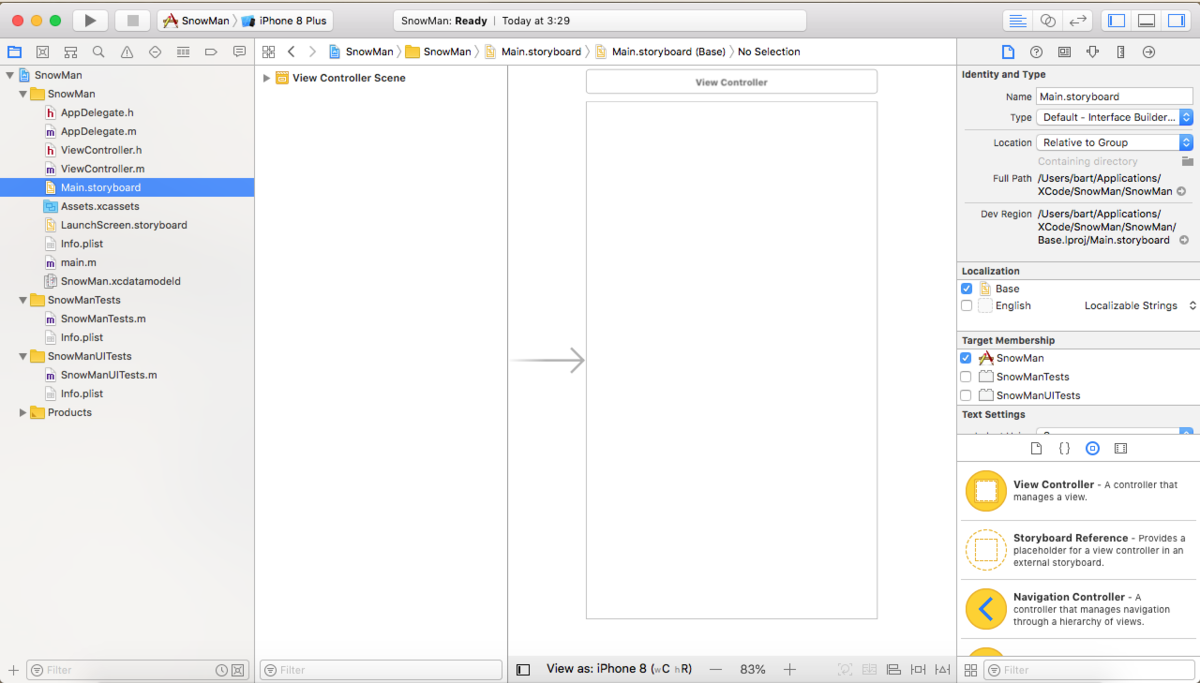
次に、左側の一覧にある「Main.storyboard」を選択します。
すると、中央に白い枠が出てきます。これはアプリを起動した際に開かれる画面で、どういうものを配置するのかを決めていきます。
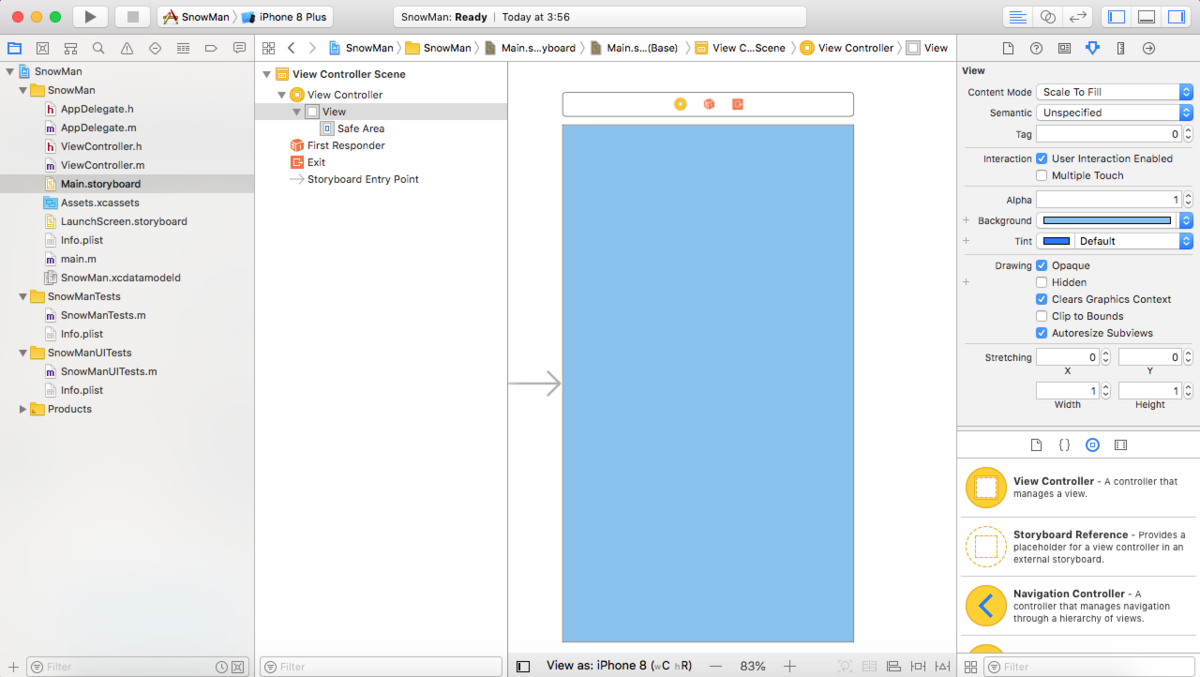
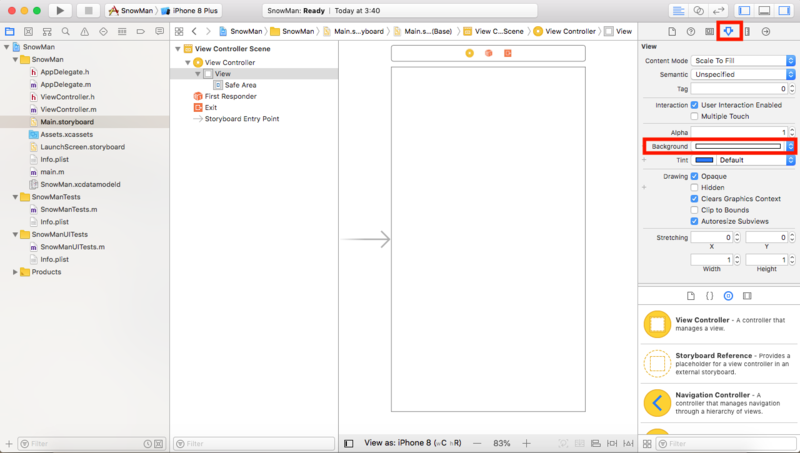
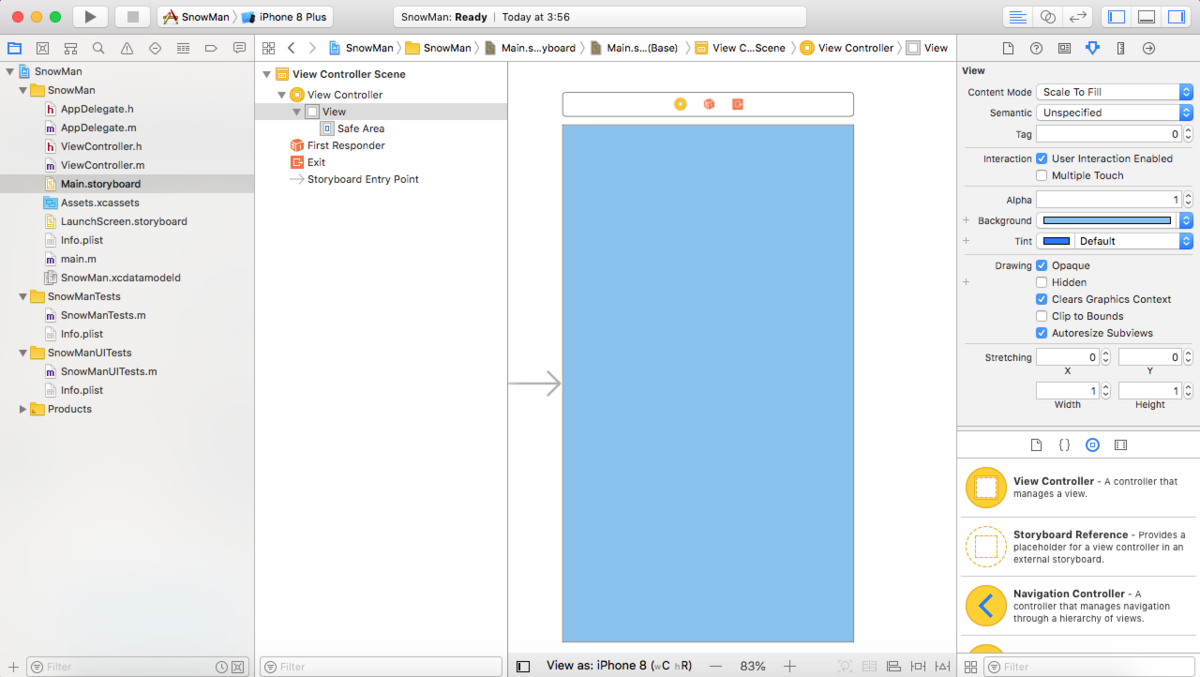
今回は雪を降らせるので、白い背景では雪が映らないため背景を作っていきます。

白い枠をクリックし、赤枠で囲ったところを選択すると、画面の背景色を指定できるので、それっぽい色に変更します。

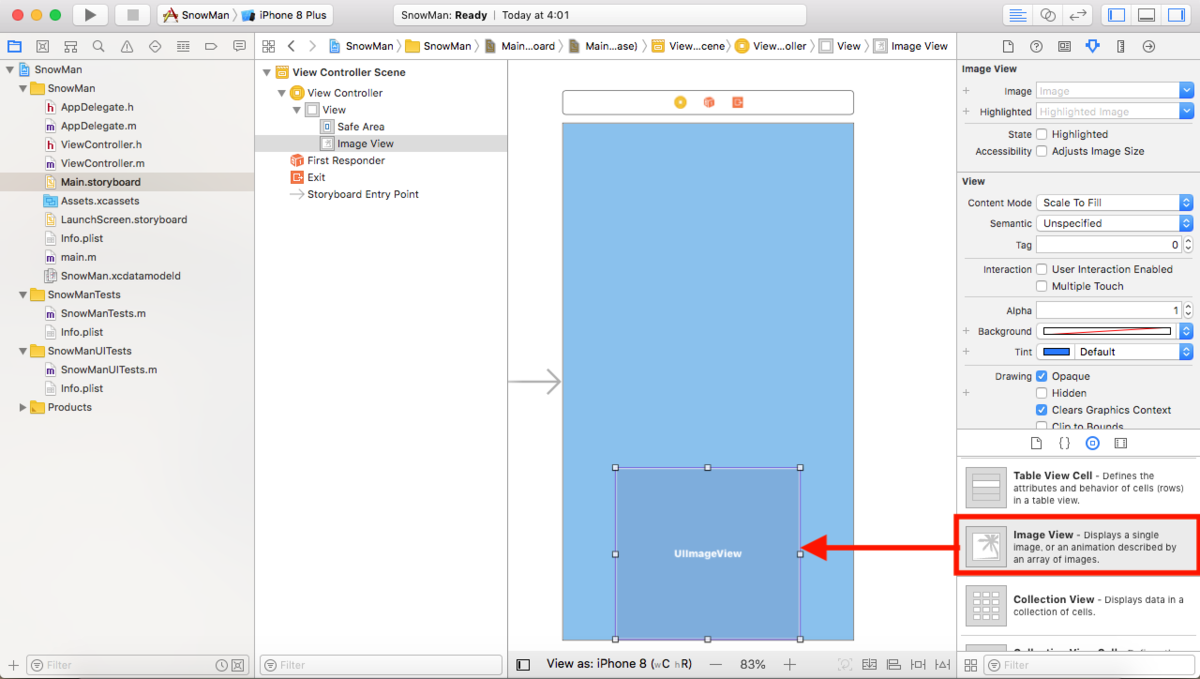
画面的に寂しいので、下に人を配置します。

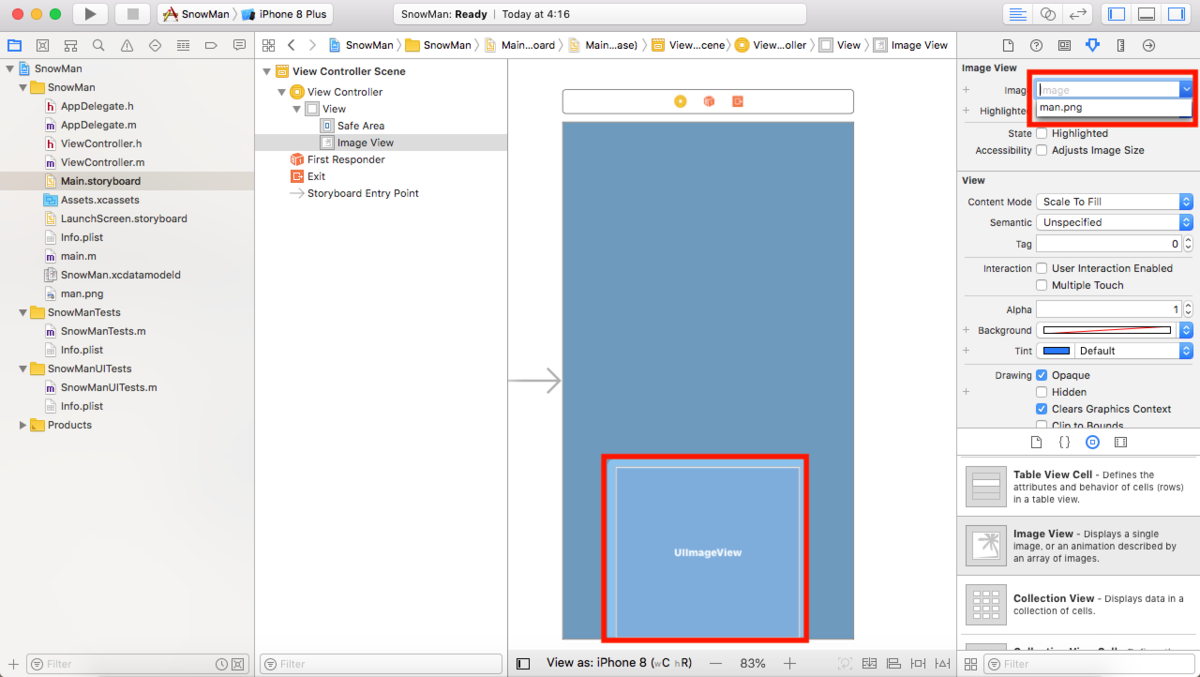
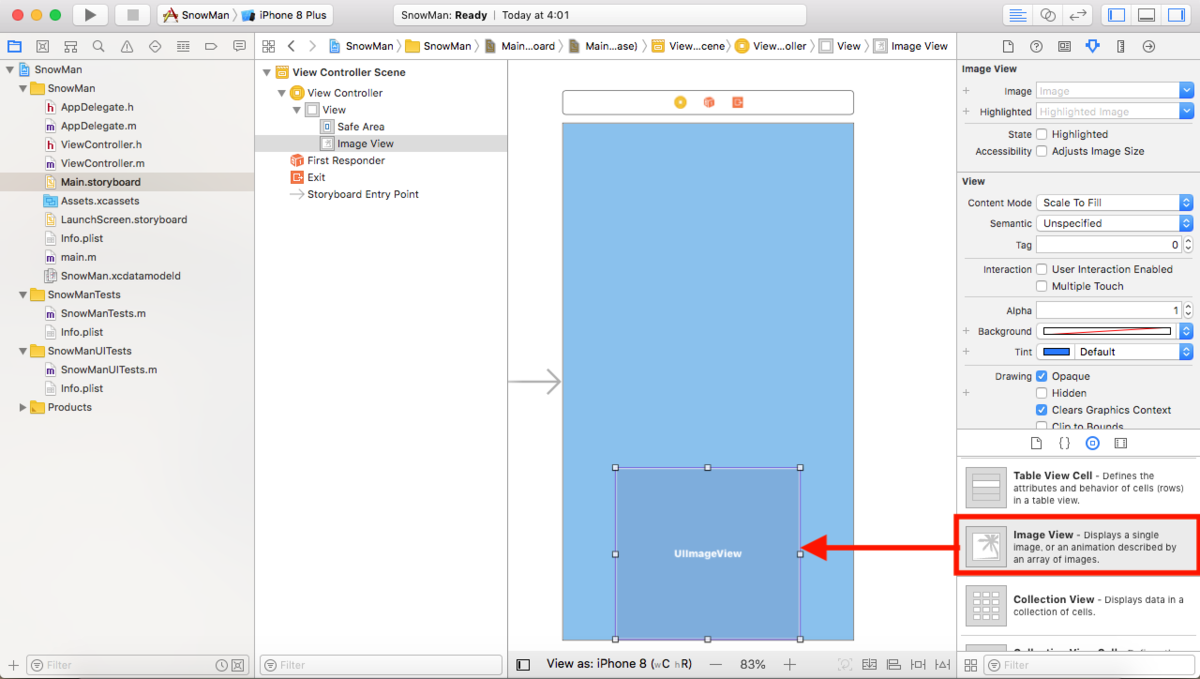
「Image View」を選択し、中央の枠にドラッグ&ドロップします。

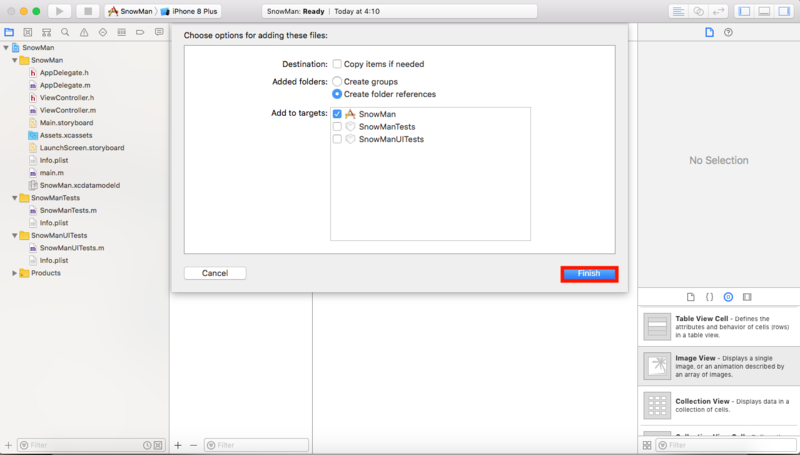
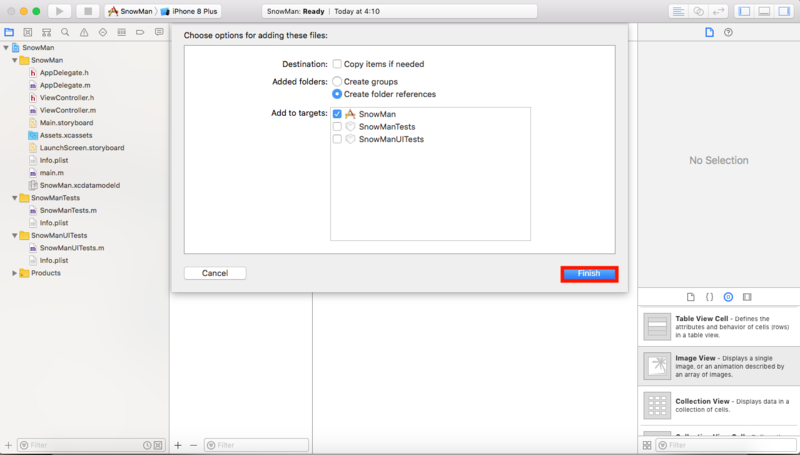
人の画像ファイルを直接ドラッグ&ドロップします。
すると、ポップアップが出てくるので「Finish」をクリック。
(一緒に雪の画像も追加しておきます。)

無事画像が取り込まれました。

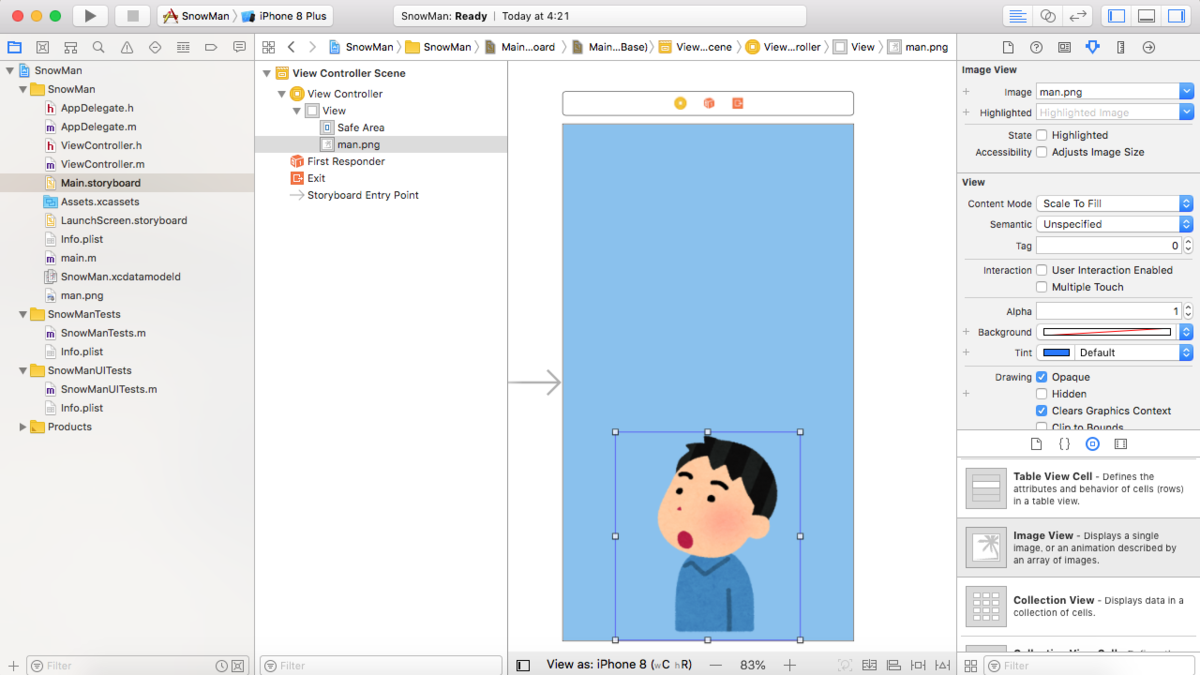
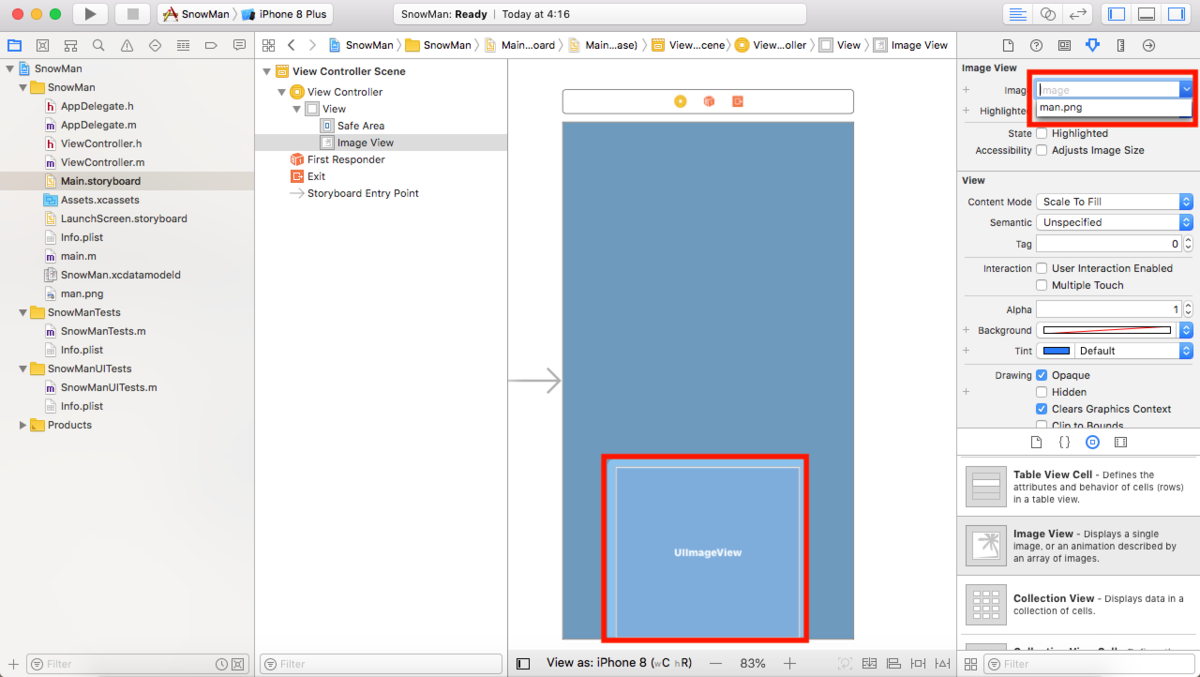
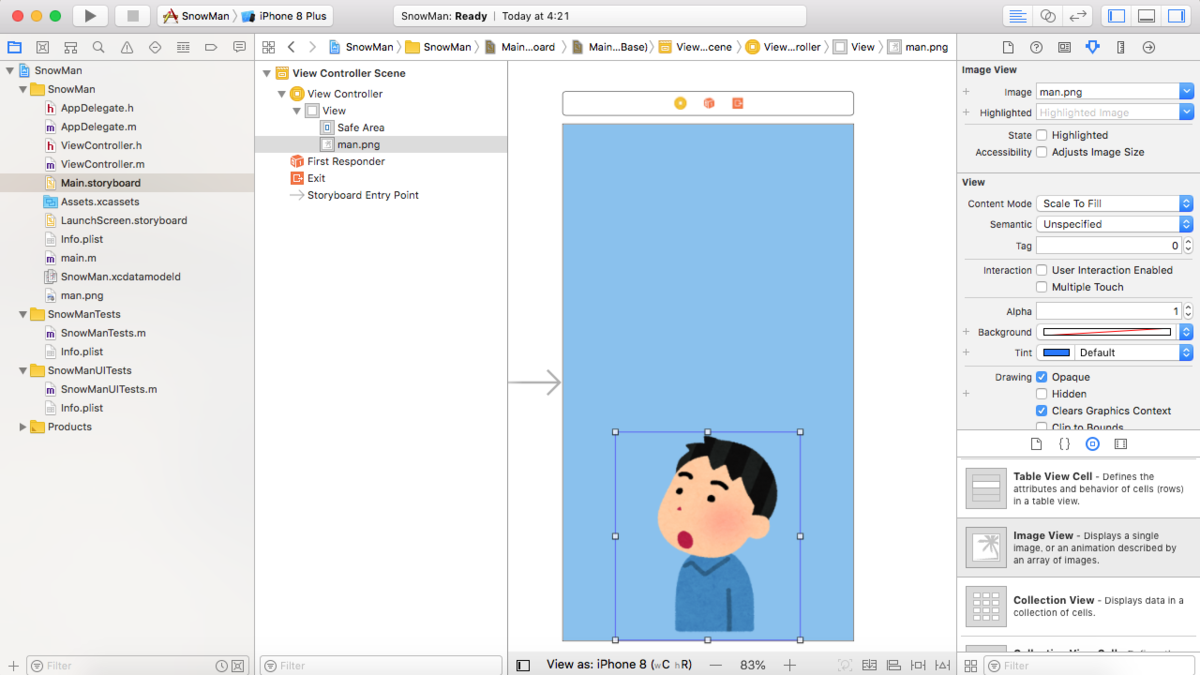
Main.storyboardに戻り、先ほど設置した「Image View」の枠をクリックし、右上の「Image」に追加した画像が表示されているので選択します。

これで、Main.storyboardでの作業は終了です。
3.ViewController
ViewControllerは表示される画面に色々な制御を加えるものです。
今回でいうと、雪の降るスピードや数などを制御しています。
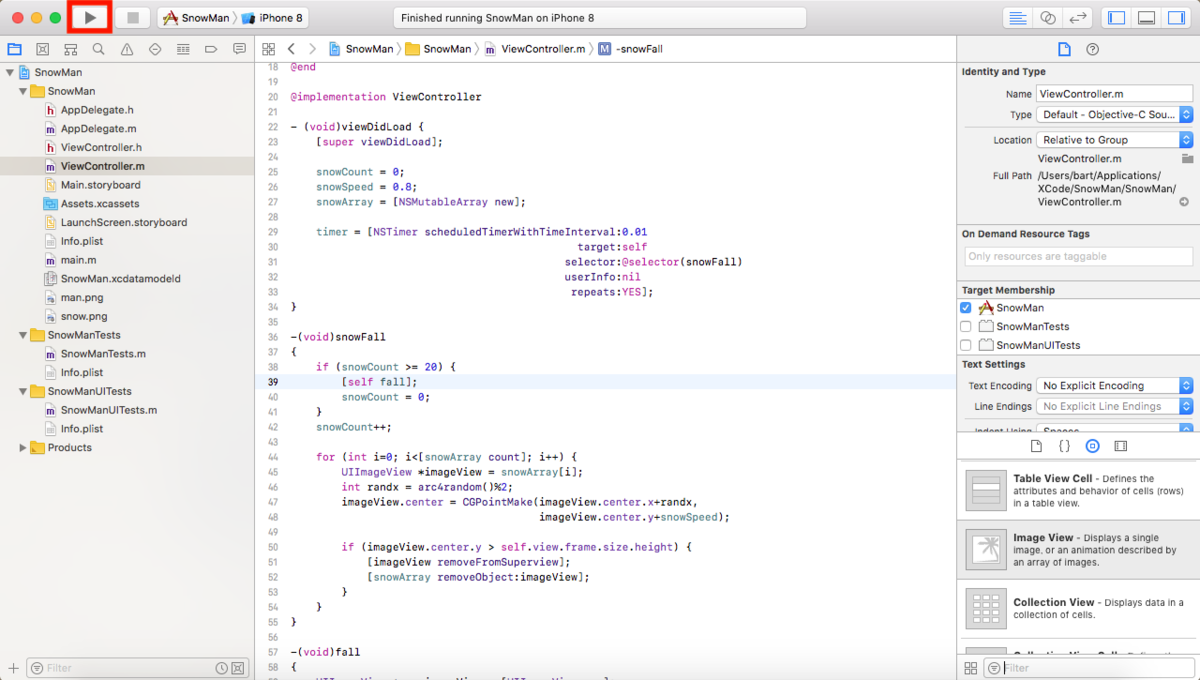
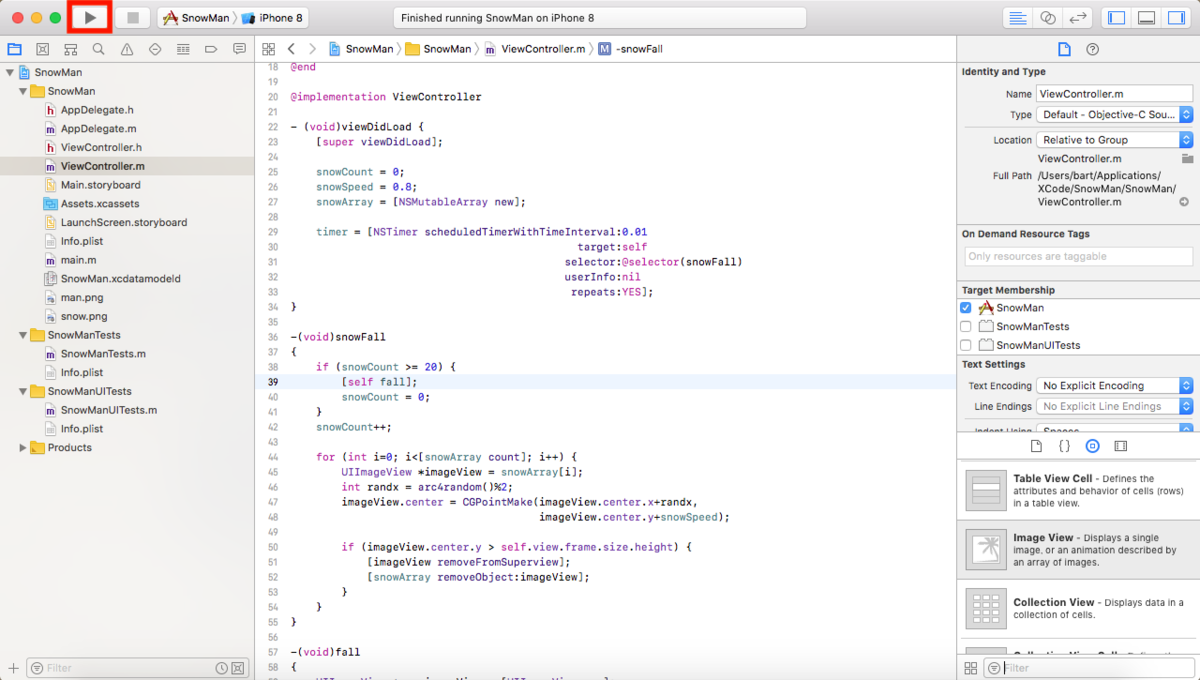
ViewController.mに以下のコードを書いてみてください。
@interface ViewController ()
{
int snowCount;
double snowSpeed;
NSMutableArray *snowArray;
NSTimer *timer;
}
@end
@implementation ViewController
[super viewDidLoad];
snowCount = 0;
snowSpeed = 0.8;
snowArray = [NSMutableArray new];
timer = [NSTimer scheduledTimerWithTimeInterval:0.01
target:self
selector:@selector(snowFall)
userInfo:nil
repeats:YES];
}
{
if (snowCount >= 20) {
[self fall];
snowCount = 0;
}
snowCount++;
for (int i=0; i<[snowArray count]; i++) {
UIImageView *imageView = snowArray[i];
int randx = arc4random()%2;
imageView.center = CGPointMake(imageView.center.x+randx,
imageView.center.y+snowSpeed);
if (imageView.center.y > self.view.frame.size.height) {
[imageView removeFromSuperview];
[snowArray removeObject:imageView];
}
}
}
{
UIImageView *snowimageView = [UIImageView new];
snowimageView.image = [UIImage imageNamed:@"snow.png"
int randH = arc4random()%10;
int randT = arc4random()%10;
if (randH <=5) {randH = 10;}
if (randT <=5) {randT = 10;}
snowimageView.frame = CGRectMake(0, 0, randH, randT);
int rand = arc4random()%320;
snowimageView.center = CGPointMake(rand, -5)
[self.view addSubview:snowimageView];
[snowArray addObject:snowimageView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
赤で「雪の降るスピード」
水色で「雪の降る間隔」
青で「雪の画像」
緑で「雪のx座標、y座標、幅、高さ」
などを指定しています。
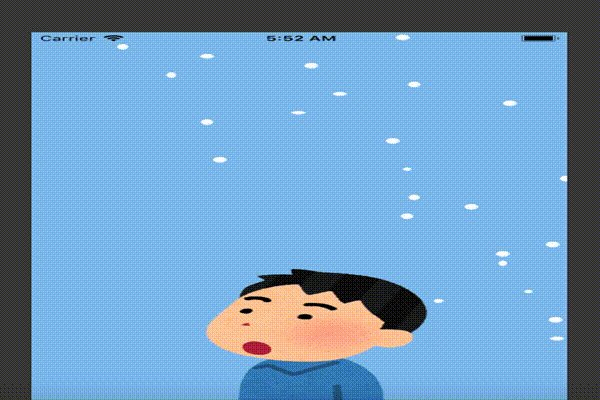
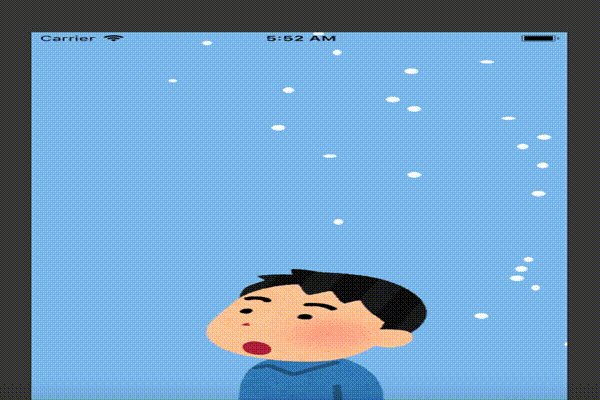
4.実行

左上の実行ボタンをクリックして、アプリを起動させてみましょう。
右側を選択すると、どの端末で起動するか選べます。iPhoneやiPadを持っていたらUSBで繋げば実機に作成したアプリをインストールすることができます。
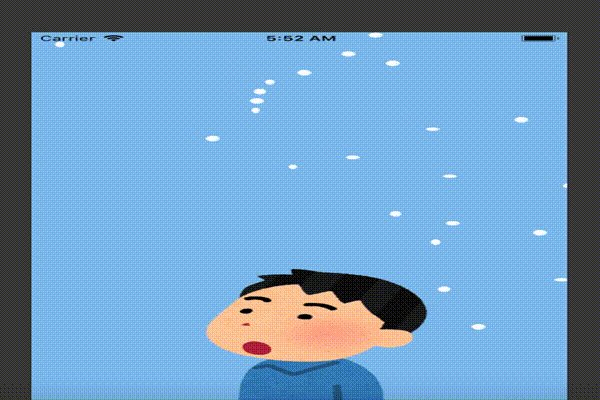
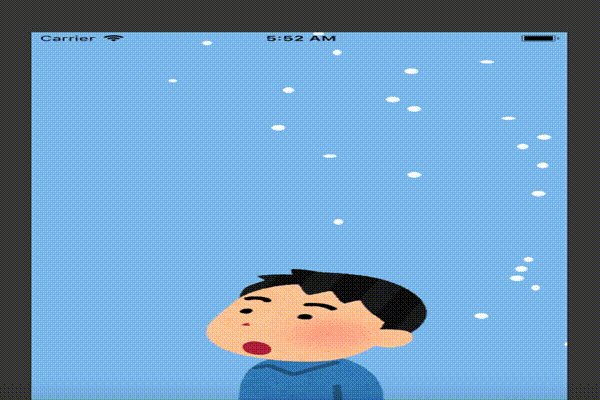
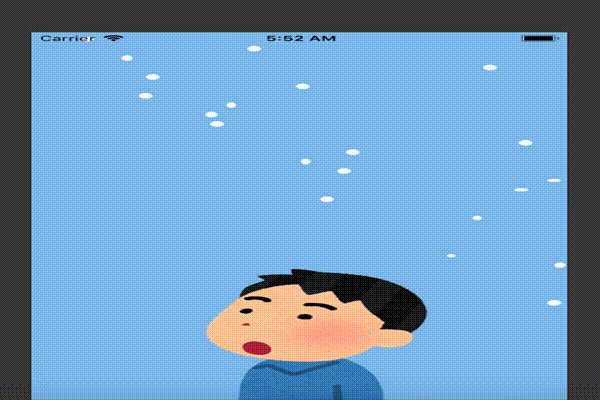
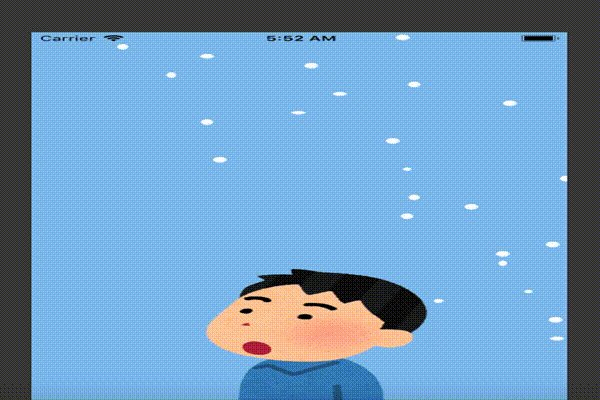
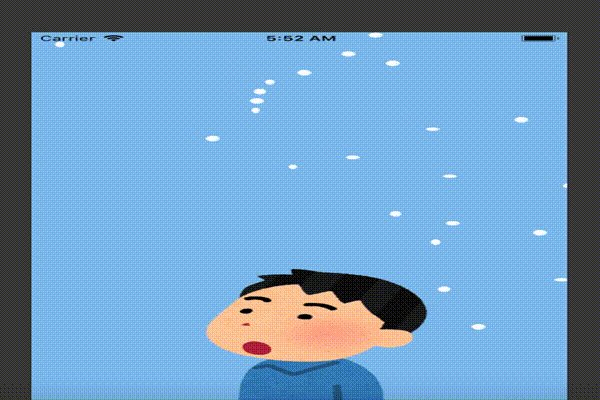
完成!

無事雪を降らせることができました!
「3.ViewController」で色付けした箇所をいじって暴風雪にしたり、石を降らせたりしてみて遊んでみてください!
次回また機会があれば、Xcodeの機能やobjective-cの文法などを書ければと思います。